ホーム画面下部のページドットを「バー」スタイルに変更してくれる『Pagebar』のご紹介。
ホーム画面の下部にはページ数や現在のページを示す「ページドット」が表示されていますが、今回の『Pagebar』を使うとページドットをバースタイルに変更することが出来ます。
横棒…と言ってしまうと非常にダサく聞こえてしまいますが…実際にはなかなかスタイリッシュでイイ感じ。特にテーマ変更などと組み合わせると、面白いかも!
詳細情報
Pagebar
| Price(価格): | 無料 |
|---|---|
| Section(カテゴリ): | Tweaks |
| Author(制作者): | calicocat |
| Repo(配布元): | Nepeta (https://repo.nepeta.me/) |
インストール
CydiaやSileoへ下記のリポジトリを登録し、通常通り『Pagebar』をインストールしましょう。

アプリ紹介
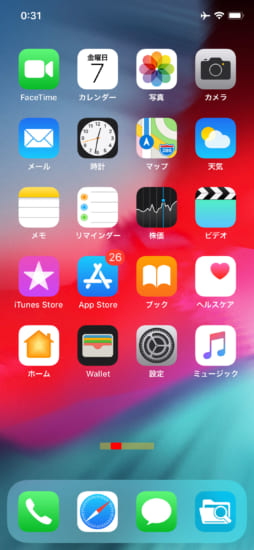
『Pagebar』を使用すると、ページドットをバースタイルに変更にすることが可能。
通常は「ドット」で表現されるページ数ですが、Pagebarは名前の通り「バー」で表現されるようになります。

色や太さも
また、このバーは背景色・現在位置の色・縦幅・表示位置(上下)を好きな様にカスタマイズする事が可能です(画像では分かりやすいようにダッサイ色になっています…決して私のセンスでは……!?)。
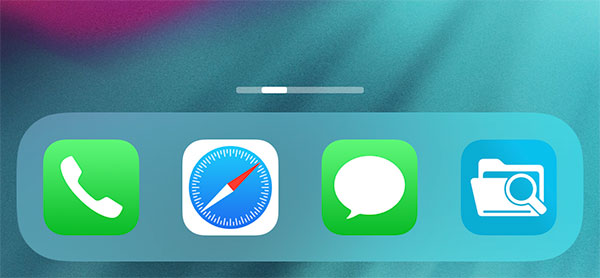
また、ドックの下のバーを移動して…なんて事も可能。


オマケ機能
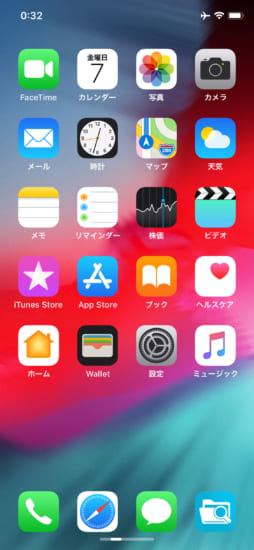
更に、おまけ…機能として、ドックを無くしちゃうオプションも備わっています。
こちらを使用することで、ドック自体が非表示となり、画面全体にページに配置されたアプリが広がって表示されるように。
ただし、こちらはあくまでおまけ機能で、若干不安定な部分もあるので、この点はご注意ください。

設定方法
設定アプリ内に追加される『Pagebar』項目より行います。
『Enable Tweak』: 機能を有効にする
『Style』: ページドットのスタイルを選択(デフォルト / バー / 小さいドット / 非表示)
『Inactive Color』: 現在ページ以外の色を選択
『Active Color』: 現在ページを表す色を選択
『Save Colors』: 選択した色を保存
『Change Bar Height』: バーの縦幅を変更する(&スライダーにて幅を調整)
『Change Bar Offset』: バーの縦の表示位置を変更する(&スライダーにて位置を調整)
『Offcet Moves Bar Up』: 前項のスライダーで調整できる表示位置を、下から上方向への移動に変更
『Move indicator below dock』: ページドットをドック下部に移動
『Make Dock BG Transparent』: ドック背景を非表示に
『Hide the Dock』: ドック自体を非表示に
『Expand Icon View』: ドック非表示で空いたスペースに、各アプリ配置を拡大
『Respring』: 設定変更後はリスプリングにて適用






コメント
いいねぇ
ブロック崩しみたい
あぁぁぁ!それです!なにか見たことあるんだよなぁ…と思っていたのです…それですっ!スッキリ…!
ww
良かったです!