ステータスバーのバッテリーアイコンをサクッと変更出来る『Lithium』のご紹介!
バッテリーアイコン変更…といえば【Alkaline】が有名で使っている方も多いですが、今回の『Lithium』もステータスバーのバッテリーアイコンを変更する事が可能。
目的としてはどちらも同じなのですが、決定的な違いとして、Alkalineは画像、LithiumはJavaScriptでバッテリーアイコンを作成します。
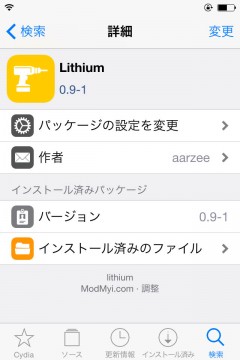
詳細情報
Lithium
インストール
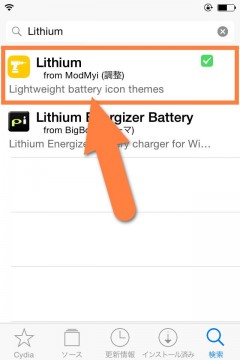
Cydiaより通常通りインストールしてください。
Searchタブより「Lithium」と検索すると出てきます。


より詳しいインストール方法は【Cydia の 使い方! ~全部解説~ [JBApp]】をご覧ください。
アプリ紹介
『Lithium』を使うと、ステータスバーのバッテリーアイコンを変更する事が可能。もちろんアプリ中でも適用されます。
また、テーマによってはアイコンに色を付けたり、充電中は「緑」、残量が少なくなったら「赤」なんて事も出来るようになっています。
使用したいバッテリーアイコンを選択するだけで変更出来るため、非常に楽ちん。

バッテリーアイコンはJavaScript
【Alkaline】などでは何十何百という画像ファイルで構成されていましたが、『Lithium』では以下の場所に入っているJavaScriptファイルひとつで構成されています。
また、もちろん自作も可能で【How to Create a Lithium Theme】にチュートリアルが載っています。
/Library/Lithium
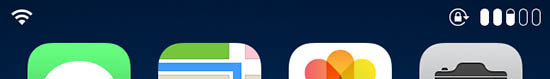
こんな感じ
先ほどのチュートリアルに載っている例をひとつ。某ゲームのライフ風アイコン…にするためのJavaScriptがこちら。

(d,e,l,b,m){function k(b,c){b.width=8*a;b.height=7*a;c.fillStyle=n;c.fillRect(0,0,8*a,7*a);c.clearRect(0,0,a,a);c.clearRect(3*a,0,a,a);c.clearRect(7*a,0,a,a);c.clearRect(0,4*a,a,a);c.clearRect(7*a,4*a,a,a);c.clearRect(0,5*a,2*a,2*a);c.clearRect(6*a,5*a,2*a,2*a);c.clearRect(2*a,6*a,a,a);c.clearRect(5*a,6*a,a,a)}var n="rgb("+m.join()+")",a=Math.floor(d/20);d=Math.ceil(e/5);var f,g,h;e=document.createElement("canvas");l=e.getContext("2d");1<d&&(f=document.createElement("canvas"), b=f.getContext("2d"),k(f,b),f=b.getImageData(0,0,8*a,7*a));1==d%2&&(g=document.createElement("canvas"),b=g.getContext("2d"),k(g,b),b.clearRect(4*a,a,3*a,3*a),b.clearRect(4*a,4*a,2*a,a),b.clearRect(4*a,5*a,a,a),g=b.getImageData(0,0,8*a,7*a));19>d&&(h=document.createElement("canvas"),b=h.getContext("2d"),k(h,b),b.clearRect(a,a,2*a,a),b.clearRect(4*a,a,3*a,a),b.clearRect(a,2*a,6*a,2*a),b.clearRect(2*a,4*a,4*a,a),b.clearRect(3*a,5*a,2*a,a),h=b.getImageData(0,0,8*a,7*a));e.width=44*a;e.height=16*a;for(b= 0;10>b;b++)l.putImageData(d>=2*(b+1)?f:1==d-2*b?g:h,b%5*a*9,5>b?9*a:0);return e.toDataURL("image/png")}
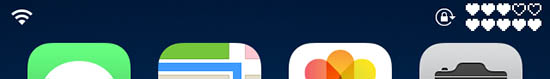
これにちょこっと手を加え、色を変更した物がこちら。
JavaScriptで記述後、改行など無駄な部分を圧縮したり削除する必要があるため、ちょっと独特ですが、膨大な数の画像を修正する必要もなく、なかなか面白い!

(d,e,l,b,m){function k(b,c){b.width=8*a;b.height=7*a;c.fillStyle="#FF3B30";c.fillRect(0,0,8*a,7*a);c.clearRect(0,0,a,a);c.clearRect(3*a,0,a,a);c.clearRect(7*a,0,a,a);c.clearRect(0,4*a,a,a);c.clearRect(7*a,4*a,a,a);c.clearRect(0,5*a,2*a,2*a);c.clearRect(6*a,5*a,2*a,2*a);c.clearRect(2*a,6*a,a,a);c.clearRect(5*a,6*a,a,a)}m.join();var a=Math.floor(d/20);d=Math.ceil(e/5);var f,g,h;e=document.createElement("canvas");l=e.getContext("2d");1<d&&(f=document.createElement("canvas"),b=f.getContext("2d"), k(f,b),f=b.getImageData(0,0,8*a,7*a));1==d%2&&(g=document.createElement("canvas"),b=g.getContext("2d"),k(g,b),b.clearRect(4*a,a,3*a,3*a),b.clearRect(4*a,4*a,2*a,a),b.clearRect(4*a,5*a,a,a),g=b.getImageData(0,0,8*a,7*a));19>d&&(h=document.createElement("canvas"),b=h.getContext("2d"),k(h,b),b.clearRect(a,a,2*a,a),b.clearRect(4*a,a,3*a,a),b.clearRect(a,2*a,6*a,2*a),b.clearRect(2*a,4*a,4*a,a),b.clearRect(3*a,5*a,2*a,a),h=b.getImageData(0,0,8*a,7*a));e.width=44*a;e.height=16*a;for(b=0;10>b;b++)l.putImageData(d>= 2*(b+1)?f:1==d-2*b?g:h,b%5*a*9,5>b?9*a:0);return e.toDataURL("image/png")}
設定方法
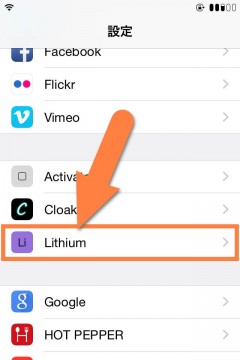
設定アプリ内に追加される『Lithium』項目より行います。
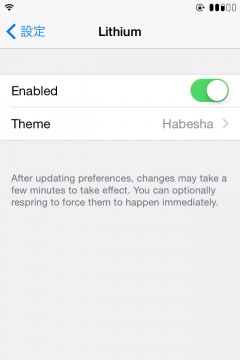
『Enabled』をオンにすると、機能が有効に。
『Theme』から使用したいバッテリーアイコンのテーマを選択しましょう。
また、テーマ変更後は数分で反映されますが、即反映させるにはリスプリングを行っていただくのが確実です。







コメント
javascript理解する必要があるけど、何百枚と画像用意するよりかは遥かに楽だな
なんとかコピペでライフ風のはテーマとしていれられましたが、Javascriptわかんない自分には自己制作は壁が高そうです・・・。
バッテリー容量によって色が変わるって言うの欲しいですね・・・
元コードの
“rgb(“+m.join()+”)”
を
k?”#4CD964″:b?”#FF3B30″:”rgb(“+m.join()+”)”
で変わります
全コード貼ろうとしたらなんか急ぎすぎとか言われた
今更ですがコードはっていただきありがとうございます。
ただなんかできないんですよねぇ・・・
プリウスが敏感すぎる・・・。
コボルは覚えたのに…
(d,e,k,b,m){function l(b,c){b.width=8*a;b.height=7*a;c.fillStyle=n;c.fillRect(0,0,8*a,7*a);c.clearRect(0,0,a,a);c.clearRect(3*a,0,a,a);c.clearRect(7*a,0,a,a);c.clearRect(0,4*a,a,a);c.clearRect(7*a,4*a,a,a);c.clearRect(0,5*a,2*a,2*a);c.clearRect(6*a,5*a,2*a,2*a);c.clearRect(2*a,6*a,a,a);c.clearRect(5*a,6*a,a,a)}var n=k?”#4CD964″:b?”#FF3B30″:”rgb(“+m.join()+”)”,a=Math.floor(d/20);d=Math.ceil(e/5);var f,g,h;e=document.createElement(“canvas”);k=e.getContext(“2d”);1d&&(h=document.createElement(“canvas”),b=h.getContext(“2d”),l(h,b),b.clearRect(a,a,2*a,a),b.clearRect(4*a,a,3*a,a),b.clearRect(a,2*a,6*a,2*a),b.clearRect(2*a,4*a,4*a,a),b.clearRect(3*a,5*a,2*a,a),h=b.getImageData(0,0,8*a,7*a));e.width=44*a;e.height=16*a;for(b=
0;10>b;b++)k.putImageData(d>=2*(b+1)?f:1==d-2*b?g:h,b%5*a*9,5>b?9*a:0);return e.toDataURL(“image/png”)};
実機で微調整してられないからcompileまで自動でできるsimulator作るかと思ったが、iOS最近使ってなくてやる気になれず
記事とは関係ないのですが質問させてください。
iPhone5ios8.1.2脱獄済みなのですが、DylibDisablerで項目が多い為頻繁に使わないアプリをオフにしない状態で削除したのですがセーフモードに入ってしまいアプリを全て再インストールすることによって復帰は出来たのですが設定の項目に脱獄アプリが無くなってしまいました。ググった結果ios7ならばMobile Substrateを再インストールすれば復帰するとの事でしたがios8の場合はどのようにすればようのでしょうか?ついでですが再インストールの際にアクチがアップグレードだったのですがアップグレードしたらアクチの設定が機能しなくなりました。既存の設定は使用できるのですが新たな設定が出来ない状態です。
分かる方ご教授お願い致します。
長文失礼いたしました。
シミュレーターどうぞ ttp://ijuhs.github.io/spa/lithium_simulator.html
素人の自分はテーマアプリ出揃ってくれることを願う
javascriptを表示するってことはバッテリー以外のものも表示出来るのかな
あぁなるほど!それは面白そうですね!
取得出来る情報であれば、JavaScript側で描写してあげて表示する事は出来るかと思われます。
テーマってどのくらいあるのですか?
画像に使われているテーマの名前教えてください・・・
同梱されている物は2つです。
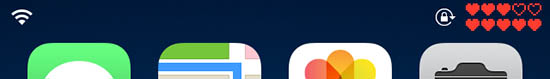
記事中に使われている物は、同梱テーマになります。(ハートの物は自分で追加が必要です)
最初から入ってるLBIを使うと黒色に表示されるのですが仕様ですか?
見づらいです
その点以外文句無しなので、もし仕様で無ければ解決策をご教授お願いします
背景の色に合わせて白 or 黒で変更されるはずです。
Alkalineを使用していましたが、iPhone6plusに替えてからLive Battery Indicator(というより追加したテーマ全て?)がなぜか使えなかったので助かりました!
同じです、6では使えてるのですが
ゲームだとハートって右下から減ってくけれど、それを再現は難しいですかね
スクリプト自体を編集することで、可能ではあると思います。
圧縮していないスクリプトが記事中のリンク先に載っていますので、見てみるとイイかもしれません
スクリプト眺めてたら結構簡単に出来ましたよ
2文字書き換えるだけなんで勉強を兼ねてチャレンジしてみては?
簡単だったら教えてくださいよ
何処をどう変えるんですか?
本家(?)はハートが半分じゃなくて小さくなるんですよね
そんな訳で上下列入れ替えと小さいハート化してみました
http://i.imgur.com/K7kCxay.jpg
スーファミ以降だとハートの縁取りがありますが少し見にくかったので縁取りしない方がよさそうです
下さいすぐに!
cydiaにもちょいちょいテーマ出てきてますね。ハートの黒単色がZelda Hearts、数字のみ表示がColor Number、http://aarzee.me/cydia/も追加しとくとAndroid風のやつのDroidyってのが出てきます