アプリ起動時やホーム画面でのページ移動時などにアニメーションを追加出来る『Anilaunch』のご紹介。
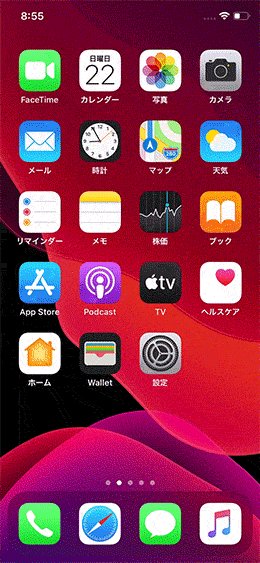
通常、アプリ起動時にはズームアニメーション、ページ移動時などには特にアニメーションは設定されていません。
ですが『Anilaunch』を使用すると、アプリ起動時&ページ移動時などのアプリアイコンにアニメーションを追加することが出来ます。
アニメーション系は好みが分かれる部分ではありますが、楽しい見た目になるのは…事実!
ちなみに似たものでは【Cylinder】もiOS 13で使用できますので、そちらもアニメーションが豊富でオススメです。
詳細情報
Anilaunch
| Price(価格): | 無料 |
|---|---|
| Section(カテゴリ): | Tweaks |
| Author(制作者): | merdok |
| Repo(配布元): | BigBoss(デフォルト) |
インストール
通常通り「Anilaunch」をCydiaやSileoからインストールしましょう。

アプリ紹介
『Anilaunch』を使用すると、アプリ起動時とページ移動時などにアニメーションを追加することが出来ます。
まず、アプリ起動時のアニメーションでは、アプリアイコンをタップした際に設定したアニメーションが実行されるように。
アニメーションは17種類から選択可能で、アニメーション速度も変更することが出来ます。

ページ移動
更に、アプリを閉じる際、ホーム画面をタップした際、ページ移動した際、回転した際…などにアニメーションが実行されます。
アプリ起動のアニメーションと別々に設定出来ないのが若干惜しいところでしょうか…。
ページ移動のアニメーションが目当ての場合は【Cylinder】を使用する方がアニメーションも豊富でイイかもしれません。

効果音
また、アプリ起動時やページ移動時などに好きな効果音を再生させることも出来ます。こちらは個別にオン・オフ出来ますので、必要な部分だけオンにしてあげましょう。
ちなみに、効果音を追加したい場合は以下のディレクトリへmp3 / cafファイルを配置してあげましょう(最大30秒)。
/var/mobile/Documents/Anilaunch/CustomSounds/
設定方法
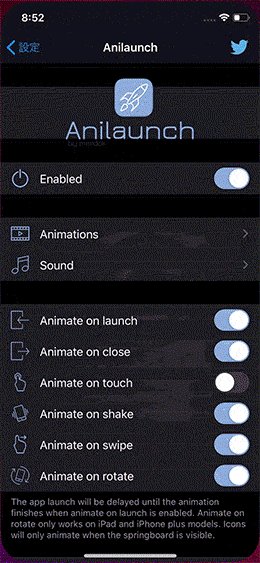
設定アプリ内に追加される『Anilaunch』項目より行います。
『Enabled』: 機能を有効にする
【Animations】: アニメーションに関する詳細設定(後述)
【Sound】: 効果音に関する詳細設定(後述)
『Animate on launch』: アプリ起動時にアニメーションを実行
『Animate on close』: アプリ終了時にアニメーションを実行
『Animate on touch』: ホーム画面タップ時にアニメーションを実行
『Animate on shake』: デバイスを振った際にアニメーションを実行
『Animate on swipe』: スワイプした際(ページ移動など)にアニメーションを実行
『Animate on rotate』: 画面回転を行った際にアニメーションを実行
Animations
『Animation』: 使用したいアニメーションを選択
『スライダー』: アニメーション速度を調整
『App』: 選択したアプリのアイコンは、前項の設定とは別のアニメーションが実行されるように(設定は保存されるため、各アプリそれぞれに別々のアニメーションを設定することも可能です)
『Animation』: アプリアイコンで実行されるアニメーションを選択
『スライダー』: アニメーション速度を調整
『Clear all per app animations』: 全てのアニメーション設定をリセット
Sound
『Sound』: 使用したい効果音を選択
『Test sound』: 選択した効果音を再生して確認




コメント
アプリ起動/終了時はコレ、ページ移動時はCylinderを適用させてる。
そろそろHarbor的要素がほしくなる頃
Anemoneを使わずにアイコンを丸くしたいなぁ
SnowBoardにマスクが使えるようになるアドオン入れて
アイコン丸くなるテーマのマスクだけを適用すればアイコンを変えずに丸く出来ます。アイコン丸くするtweakはいくつかありますが対応しているかわからんので私はこの方法をとってます。
アネモネはアイコンバグがあるので使いたくないですが、エウレカセブンのアネモネかわいいですよね