通知バナーをコンパクトなサイズに変更してくれる『Nanobanners』のご紹介。
通知バナーをコンパクトに…といえば過去「TinyBar」などいくつかありましたが、今回の『Nanobanners』も同様に通知バナーをコンパクトなサイズに変更してくれる物。
ただし過去のTinyBarなどと違い、若干表示される位置が異なるので、ここで好みが分かれるかも…?
詳細情報
Nanobanners
| Price(価格): | 無料 |
|---|---|
| Section(カテゴリ): | Tweaks |
| Author(制作者): | Nepeta |
| Repo(配布元): | Nepeta (https://repo.nepeta.me/) |
インストール
CydiaやSileoへ下記のリポジトリを登録し、通常通り『Nanobanners』をインストールしましょう。

アプリ紹介
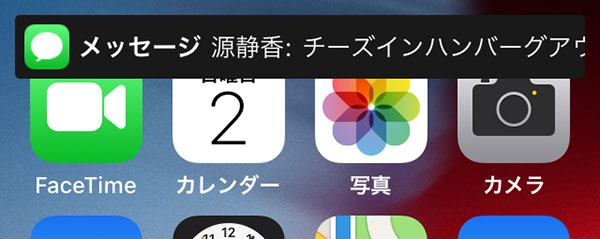
『Nanobanners』を使用すると、通知バナーをコンパクトなサイズにすることが出来ます。
通知内のアイコンやテキストは全て一本のバー内に表示されるようになり、通常の通知バナーよりもかなりコンパクトに。
表示しきれていないテキストについては自動でテキストがスクロールされるため、読むことも可能です。

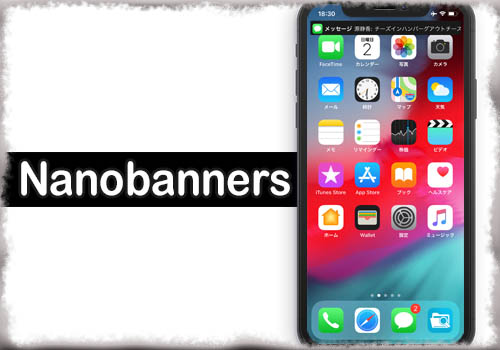
iPhone Xシリーズでは
ちなみに、iPhone Xシリーズでは以下の様な見た目になります。個人的にはiPhone Xシリーズで使うと、かなりスッキリしてイイ感じになるのかな?と思ったりも。

注意点
「TinyBar」などと比べると、若干ですがバーの縦幅が大きくなっています。
更に、画面上部にピッタリ…ではなく、通常のバナー表示位置と同じなので、上部から少し離れた位置で表示されます。
設定方法
設定アプリ内に追加される『Nanobanners』項目より行います。
『Enabled』: 機能を有効にする
『DELAY』: 通知バナー表示からスクロールが開始されるまでの秒数を調整
『SCROLL RATE』: テキストのスクロール速度を調整
『Respring』: 通常はリスプリング不要ですが、うまく反映されない場合はリスプリングにて適用
『Test banner』: テスト用通知バナーを表示






コメント
Nepeta氏多謝。
サンタさん感謝!
picobanner使えなかったからこういうの待ってた!
LINEはスクロールしないんでしょうか?
します
xs (A12)を使ってます。
スクロールする方は、何を使ってますか?
何の設定もしなくても使えてます…(XR 12.1.1)
なんかアイコンずれてね…?
チーズインハンバーグアウトチーズ好き
tinybarあったなあ
通知の表示されている時間は変更できませんよね。
テストの時は文章のスクロール終わるまでずっと表示されるのに
実際の通知の時は時間で消えてしまいますよね
黒背景固定なのはちょっと困るなぁ…
リポジトリがcloud notで登録出来ませんね。
この記事で解決でした。失礼しました。
https://tools4hack.santalab.me/nepeta-deleted-repo-and-twitter-mirror-repository-20190926.html