iOSの様々な場所を「角丸」に変更することが出来ちゃう『Floater』のご紹介。
通知センターやコントロールセンターといった、特定の場所を【角丸】にする脱獄アプリは過去にもありました。
が、今回の『Floater』では、これらを含めた様々な場所を【角丸】に出来ちゃう!
使い方にもよるため一概には言えませんが、角丸好きな人には…たまらないかも?
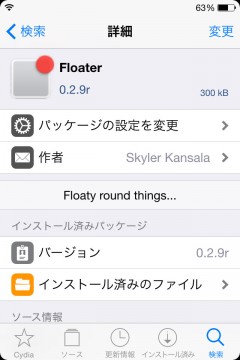
詳細情報
Floater
| Price(価格): | 無料 |
|---|---|
| Section(カテゴリ): | Tweaks |
| Author(制作者): | Skyler Kansala |
| Repo(配布元): | BigBoss(デフォルト) |
インストール
Cydiaより通常通りインストールしてください。
Searchタブより「Floater」と検索すると出てきます。

より詳しいインストール方法は【Cydia の 使い方! ~全部解説~ [JBApp]】をご覧ください。
アプリ紹介
『Floater』を使用すると、iOS内の様々な場所を個別に【角丸】へ変更出来ちゃう! 具体的には以下の様な場所を、角丸にすることが可能となっています。
- 通知センター
- コントロールセンター
- ドック背景
- スイッチャー内のサムネイル
- 画面自体
- 通知バナー
- QuickType
- アクションボタン
- アラート
- アイコン
- キーボード


設定方法
設定アプリ内に追加される『Floater』項目より行います。変更後はRespringより適用しましょう。
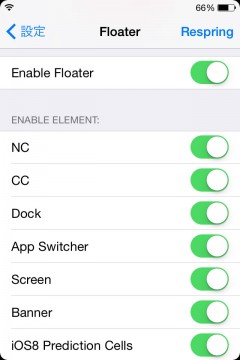
『Enable Floater』をオンにすると、機能が有効に。
*オプションが大量にあるため、詳細は次項*


【角丸にしたい部分をオンにしましょう】
『NC』: 通知センター
『CC』: コントロールセンター
『Dock』: ドック背景
『App Switcher』: スイッチャー内のサムネイル
『Screen』: 画面自体
『Banner』: 通知バナー
『iOS 8 Prediction Cells』: QuickType
『Swipe Action Buttons』: アクションボタン
『UIAlert』: アラート
『Icons』: アイコン
『Keyboard』: キーボード
『Scale and Radius Adjustments』: 各要素の角丸具合などを調整
『Icon Rounding Options』: アイコンの角丸具合やボーダーの調整
『Banner Animations Options』: 通知バナーアニメーションを調整
『Hide NC Statusbar』: 通知センターからステータスバーを非表示に
『CC Open Animations』: コントロールセンターを呼び出す際、アニメーションを追加
『Default Banner Position and Size』: 通知センターの表示位置・サイズを通常時と同じに
『Beta Banner Animations』: 通知バナーにアニメーションを追加(ベータ中)




コメント
Roundificationと機能はほとんど同じですか?
対象部位やオプションに違いはありますが、基本的な目的は同じです
かなり前から使ってます
頻繁にアプデがありあまりに設定項目が増えてきて面倒くさいのと重さを考慮してひとつ前?のバージョンにとどめてます
iOS9の角丸先取りみたいでいいのと浮く感じが好きですね
iPod では重いですね
かわいいw
検索窓まで角丸になってパスワードとか入れにくいのは 改善されているのでしょうか?
そもそも角丸にしないという設定があるのでは?
ウーン iPad mini2では、横画面では端がチカチカするので、アンインストール決定
予測変換がおかしくなります。