ステータスバーの時計や各アイコンにアニメーションを追加出来る『LottieStatusBar』のご紹介!
先日ロック画面にアニメーションを追加する【LottieLockscreen】をご紹介させていただきましたが、今回の『LottieStatusBar』ではステータスバーにアニメーションを追加することが可能!
時計に加え、電波強度、WiFi、バッテリーといったアイコンに対してもアニメーションを追加可能で、少し難易度は高めですが、自作テーマの作成なども可能になっています。
詳細情報
LottieStatusBar
| Price(価格): | 無料 |
|---|---|
| Section(カテゴリ): | Tweaks |
| Author(制作者): | MiRO |
| Repo(配布元): | MiRO92 (https://miro92.com/repo/) |
インストール
CydiaやSileoへ下記のリポジトリを登録し、通常通り『LottieStatusBar』をインストールしましょう。

アプリ紹介
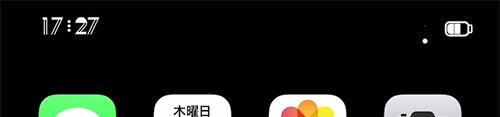
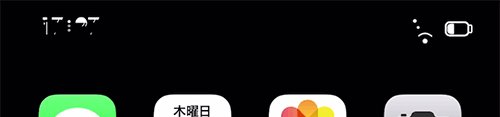
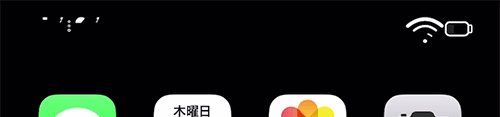
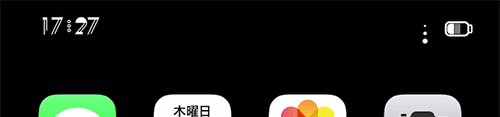
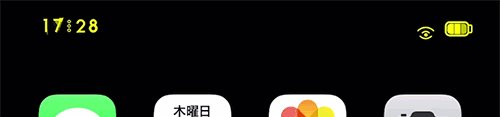
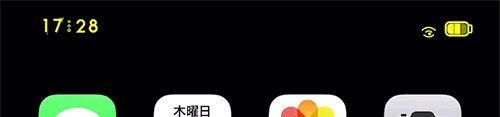
『LottieStatusBar』を使用すると、ステータスバーにアニメーションを追加してくれます。
時計、データアイコン(4Gなど)、電波強度(デュアルSIMにも対応)、WiFi、バッテリーのアイコンに対応しており、アイコンサイズやアニメーション速度、ループにするかどうかといった設定も可能です。

また、テーマ変更も行えますので、好きなアニメーションやアイコンの形にすることも出来ます。
色の選択も可能なので、他のテーマなどに合わせて色を調整しても、面白いかもしれません!

自作テーマも可能
同梱されているテーマ以外に、自分でテーマを作成することも出来ます。
ただし、Lottieシリーズで使われているテーマはGIFなどの画像ではなく、JSON形式ですので、ゼロから自作するにはAfterEffectsなどが必要となり、ちょっと難易度が高めです。
配布アニメーションを使用
ですが!アニメーションはLottieFilesにて配布もされており、こちらを使用することも出来ます!
好きなアニメーションやアイコンを探すという手間はあるものの、こちらであればゼロから作成するより簡単に自作テーマを構築することが出来ます。
テーマ構造
テーマ構造は以下のようになっており、【/Library/Lotties/LottieStatusBar/テーマ名.lottie】というフォルダに入れることで、LottieStatusBarの設定から認識され、選択可能になります。
また、WiFiや携帯回線の電波強度は電波強度に応じて別ファイルで、時計や0〜9までの数字を別ファイルで、バッテリーは0〜100までを別ファイルで作成しますので、その数だけファイルが必要です。
・データアイコン(2G、3G、4G、LTE、5G):【Data.json】
・WiFi:【Wifi_0.json 〜 Wifi_4.json】
・携帯回線の電波強度:【Signal_0.json 〜 Signal_4.json】
・デュアルSIM時の電波強度:【Signal_Small_0.json 〜 Signal_Small_4.json】
・デュアルSIM時の電波強度:【Signal_Flat_0.json 〜 Signal_Flat_4.json】
・時計(区切り用のコロン):【Clock_colon.json】
・時計(数字):【Clock_0.json 〜 Clock_9.json】
・バッテリー(枠):【Battery_Body.json】
・バッテリー(残量に応じて):【Battery_Fill_0.json 〜 Battery_Fill_100.json】
設定方法
設定アプリ内に追加される『LottieStatusBar』項目より行います。設定変更後は画面右上「Respring」より適用しましょう。
『Enabled』: 機能を有効にする
『Lotties』: テーマを選択
【Color】: ステータスバーの時計やアイコンの色を選択
【WiFi】: WiFiアイコンに関する詳細設定
【Cellular Signal】: 電波強度アイコンに関する詳細設定
【Cellular Data】: データアイコンに関する詳細設定
【Clock】: 時計に関する詳細設定
【Battery】: バッテリーアイコンに関する詳細設定
『Reset Settings』: LottieStatusBar設定を初期化する
Color
『Default / System / Custom Color』: 色の選択(アニメーションで指定されている色を使用 / iOS準拠の色を使用 / 自分で指定した色を使用)
『Custom Color』: 色を選択(前項でCustom Colorを選択した際に使用)
WiFi
『Enabled』: WiFiアイコンへテーマを適用
『Loop Animation』: アニメーションをループに
『SIZE』: WiFiアイコンのサイズを調整
『HORIZONTAL ALIGMENT』: WiFiアイコンの横表示位置を調整
『VERTICAL ALIGMENT』: WiFiアイコンの縦表示位置を調整
Cellular Signal
『Enabled』: 携帯回線の電波強度アイコンへテーマを適用
『Loop Animation』: アニメーションをループに
『SIZE』: 電波強度アイコンのサイズを調整
『HORIZONTAL ALIGMENT』: 電波強度アイコンの横表示位置を調整
『VERTICAL ALIGMENT』: 電波強度アイコンの縦表示位置を調整
『SMALL SIGNAL SIZE (DUAL SIM)』: デュアルSIM時の電波強度(スモール)アイコンのサイズを調整
『SMALL SIGNAL HORIZONTAL ALIGMENT』: デュアルSIM時の電波強度(スモール)アイコンの横表示位置を調整
『SMALL SIGNAL VERTICAL ALIGMENT』: デュアルSIM時の電波強度(スモール)アイコンの縦表示位置を調整
『FLAT SIGNAL SIZE (DUAL SIM)』: デュアルSIM時の電波強度(フラット)アイコンのサイズを調整
『FLAT SIGNAL HORIZONTAL ALIGMENT』: デュアルSIM時の電波強度(フラット)アイコンの横表示位置を調整
『FLAT SIGNAL VERTICAL ALIGMENT』: デュアルSIM時の電波強度(フラット)アイコンの縦表示位置を調整
Cellular Data
『Enabled』: データアイコンへテーマを適用
『Loop Animation』: アニメーションをループに
『SIZE』: データアイコンのサイズを調整
『HORIZONTAL ALIGMENT』: データアイコンの横表示位置を調整
『VERTICAL ALIGMENT』: データアイコンの縦表示位置を調整
Clock
『Enabled』: 時計へテーマを適用
『Loop Animation』: アニメーションをループに
『SIZE』: 時計のサイズを調整
『HORIZONTAL ALIGMENT』: 時計の横表示位置を調整
『VERTICAL ALIGMENT』: 時計の縦表示位置を調整
バッテリー
『Enabled』: バッテリーアイコンへテーマを適用
『Loop Animation』: アニメーションをループに
『SIZE』: バッテリーアイコンのサイズを調整
『HORIZONTAL ALIGMENT』: バッテリーアイコンの横表示位置を調整
『VERTICAL ALIGMENT』: バッテリーアイコンの縦表示位置を調整






コメント
MiRO氏すご…
これが無料という事実
すいません。記事とは関係ないのですが、どなたかにご教授願いたいのです。
ReProvisionのAppleIDを別なものに変更したいのですが、以前のものと同じになってしまいます。
キャッシュ的なものをどのようにかして削除しなくてはならないのでしょうか。
また、altdaemonとReProvisionは競合するのでしょうか?
reproはサインアウトできなかったっけ?右下の歯車マークからsign outで
AlkalineとZeppelinがiOS13では動かなかったからこれを試してみよう
インストールするとセーフモード入っちゃいます。
他のTweakが干渉してるのかな、、
6s 14.3 Checkra1nで脱獄
snowboardを1.4.0にダウングレードしたところセーフモードにならず、本Tweakも機能するようになりました。
参考までに
LottieStatusBarを削除したら全体的にアニメーションがカク付くようになった。
共にインストールされるlibLottieと
SnowBoard StatusBar Extensionを削除すれは回復した。