通知バナーのデザインを、iPhone Xシリーズのノッチに最適化されたデザインへ変更してくれる『BoardBanner12』をご紹介!
ノッチありデバイス(iPhone Xシリーズ)では、ノッチの少し下に通知バナーが表示されます。別にこれでもイイのですが、もうちょっとどうにか…。
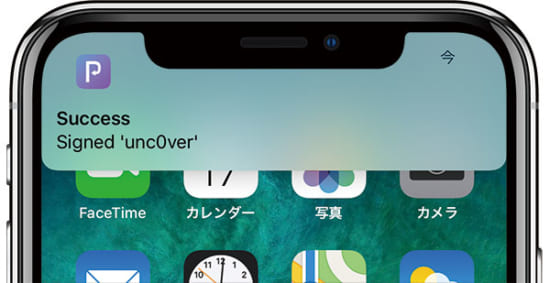
そこで『BoardBanner12』を使用するとノッチに最適化されたデザインで通知バナーを表示してくれるように!
なにか便利になるわけではないのですが、純正感もありつつ…ノッチを生かしたデザインの通知バナーに出来るため、好きな方も多いのでは…!?
詳細情報
BoardBanner12
| Price(価格): | $1.99 |
|---|---|
| Section(カテゴリ): | Tweaks |
| Author(制作者): | PeterDev |
| Repo(配布元): | Packix (https://repo.packix.com/) |
インストール前に追加を
CreatureSurvive’s Repoより配布されている「crux」が一緒にインストールされるため、BoardBanner12インストール前に以下リポジトリを追加しておきましょう。
インストール
Cydiaへ下記のリポジトリを登録し、購入手続き後に『BoardBanner12』をインストールしましょう。
購入方法は【Packixリポジトリから「有料脱獄アプリ」を購入する方法】をご参考ください。

アプリ紹介
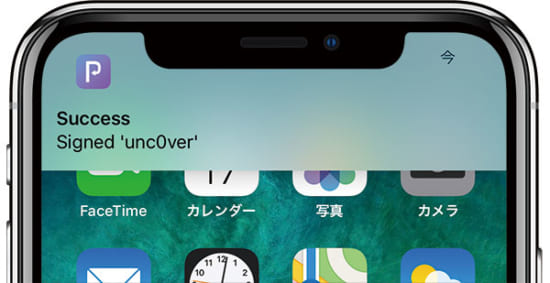
『BoardBanner12』を使用すると、通知バナーをノッチに合ったデザインへ変更してくれます…!
通常はノッチの少し下へ通知バナーが表示されるのですが、こちらを使用するとノッチを包み込むように通知バナーが表示されます。
それに伴い、アプリアイコンや通知時間がノッチの左右に表示されるようになっています。

スタイル
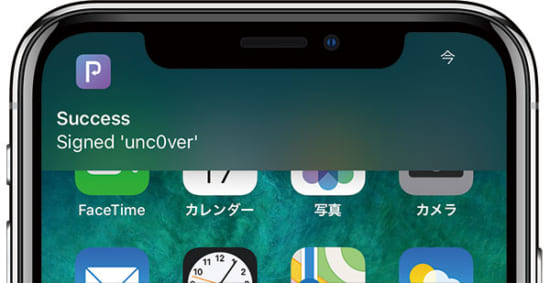
また、前項の色合いに加え、ダークとブラックのスタイルから選択することが可能です。
ダークスタイルはiOS 13のダークモード風でイイ感じですし、ブラックスタイルはノッチとの統一感が出てイイ感じ。


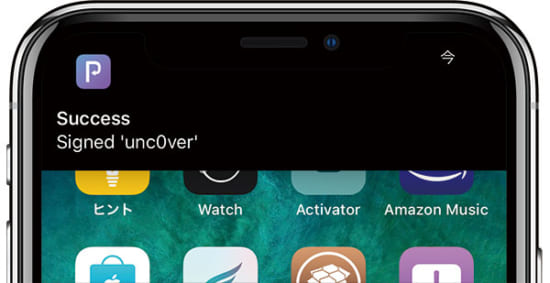
角丸
また、スタイル以外に「下部の角を丸くする」というオプションも備わっています。もちろん、各種テーマと組み合わせて使うことが可能。

設定方法
設定アプリ内に追加される『BoardBanner12』項目より行います。
『Enabled』: 機能を有効にする
『Style』: バナースタイルを選択(白・ダーク・黒)
『Add corner radius』: 下部の角を丸くする
『Test Banner』: 現在の設定でテスト(テスト用通知バナーを表示)
『Respring』: “Enabled”変更時のみ、リスプリングにて適用






コメント
いつものバナーに慣れてると少し気持ち悪いかも^^;
でも発想は面白いと思う。
Notifica、ColorBanner2と組み合わせても問題なく使えました。
情報、有難うございます。
場違いでごめんなさい。LiveWeatherWidget買ったけど動かない…どなたか原因教えて下さい。7&ios12.4
一回再起動するって書いてあったような気がする
再起動とか色々やってもダメでした。久々の天気widgetだったので残念です。ありがとうございました。
一回再起動するって書いてあったような気がするって書いた者だけど
plutilのdebファイルをインストールしてって書いてあったと思うよ
因みにiphoneから開くと空白のページだけどPCで開けばダウンロード出来るはず
ダウンロードしたらFilzaに送ってインストールで
念のため再起動したら使えるんじゃないかな
間違ってたらごめんなさい。
追記
LiveWeatherWidgetのページに
SANTAさん、話の内容が違いますがiOS12.4 iPhoneXでCocoaTopを入れてホーム上には出現するのですがアイコンをタップしても直ぐホーム画面に戻る現象なので開き方が有るのなら教えて下さい。
SANTAさん自己解決出来ましたので大丈夫です、宜しくお願いします。
一応何したら解決したかも書けば?
もしかしたら自分と同じように困って場違いでも質問しに来る人居るかもだし。
とりあえず作業的に説明するとLDRestartしただけです。
これ、iphoneX系用のですね。
8 plusに入れたら見きれました。
だれかiphoneXください
↑は?
好きなかも多いのでは…!?
好きな方も…かな?
かわいい(笑)
関係が薄いかもしれないので申し訳ないのですが、ノッチ周りのエリア(特にステータスバーの下あたり)を何と呼ぶのでしょうか?
あそこのエリアを透明にできるものを探しているのですが……