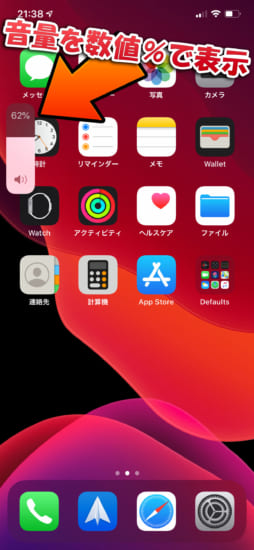
音量変更時に画面左端へ現れる「音量HUD」に数値%を表示してくれるようになる『VolumePercent』のご紹介。
昔からそうですが…iOSの音量HUDはバーだけで、数値は表示されません。これでもイイのですが…表示できたってイイじゃん…。
ということで『VolumePercent』を使用すると現在の音量を数値%でも表示してくれるように!
数値%は文字サイズ、色、表示位置のカスタマイズが可能で、更にフルサイズのHUD・コンパクトサイズのHUDを別々に調整することが出来るようになっています。
詳細情報
VolumePercent
| Price(価格): | 無料 |
|---|---|
| Section(カテゴリ): | Tweaks |
| Author(制作者): | gilshahar7 |
| Repo(配布元): | Packix (https://repo.packix.com/) |
インストール
CydiaやSileoへ下記のリポジトリを登録し、通常通り『VolumePercent』をインストールしましょう。

アプリ紹介
『VolumePercent』を使用すると、現在の音量を数値%でHUDへ表示してくれるように。
音量を変更した際、画面左端へ出現する「音量HUD」ですが、通常は縦型のバーだけで、正確な数値%は分かりません。
ですが、今回の物を使用することで現在の音量が数値%で表示される様に。

コンパクトサイズでも
また、音量HUDは連続変更を行ったりするとコンパクトサイズでの表示に切り替わりますが、こちらにも対応。
さらに文字サイズ・文字色・表示位置をフルサイズとコンパクトサイズでそれぞれ個別にカスタマイズすることが出来るため、自分の見やすい設定を作ることができます。
地味な変更点ではありますが、これが意外とイイ感じ…!

設定方法
設定アプリ内に追加される『』項目より行います。
【MINIMIZED SETTINGS(コンパクト表示の設定)】
『Text Color』: 数値%の文字色を変更
『Font size』: 文字サイズを変更
『Horizontal padding』: 表示位置(横)を数値で調整(マイナス数値も可)
『Vertical padding』: 表示位置(縦)を数値で調整(マイナス数値も可)
【ENLARGED SETTINGS(フル表示の設定)】
『Text Color』: 数値%の文字色を変更
『Font size』: 文字サイズを変更
『Vertical padding』: 表示位置(縦)を数値で調整(マイナス数値も可)






コメント
今後もアプリ紹介を定期的にやってほしい。知らなかった有用なものに出会えるからいつも助かる。
自分もいつも紹介して下さってる中から良いのを選んで入れてます。
最近はめっきり減って寂しいですね。
忙しかったりで更新が難しい時は仕方ないですが、時間に余裕がある時にでも再び色んなのを紹介して欲しいですね。
ios13対応のsmallvolumestepみたいなtweak知ってる人いますか?