各アプリからTwitterやFacebookへ共有投稿する際の文面をカスタマイズ出来ちゃう『SharePatcher』のご紹介!
例えば、SafariからTwitterへ共有する際には「ページタイトル」がドンッ!と本文に追加されるだけで、先頭にコメントを追記したり、タイトル部分を引用符で囲んだり…といった事を手作業でやらなければならず、面倒!
そこで『SharePatcher』を使用すると、投稿する文面・書式を自分好みカスタマイズしておくことが可能で、更にカーソルを最初から先頭に配置してくれちゃう親切設計!
もちろん他のアプリから共有機能を使った際にも有効ですし、JavaScriptによる書式設定となっているため自由度の高いカスタマイズが行えます。
詳細情報
SharePatcher
| Price(価格): | 無料 |
|---|---|
| Section(カテゴリ): | Tweaks |
| Author(制作者): | moyashi |
| Repo(配布元): | moyashi repository(http://hitoriblog.com/apt/) |
インストール
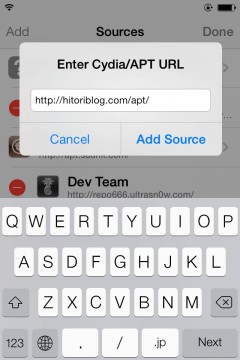
Cydiaへ下記のリポジトリを登録し、通常通り『SharePatcher』をインストールしましょう。
http://hitoriblog.com/apt/


アプリ紹介
『SharePatcher』を使用すると、各アプリからTwitterやFacebookへ共有機能にて投稿する際の文面・書式をカスタマイズしちゃうことが可能!
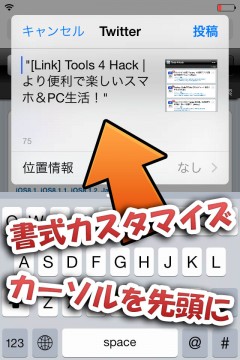
私の場合は『 “[Link] Tools 4 Hack…”』の様な形にしたいのですが、通常はタイトルが本文にドンッと追加されるだけで、あとは手動で修正しなければなりません。
ですがSharePatcherがあると、[Link] 表記を追加、それらを引用符で囲み、さらにはコメントが追加しやすいように先頭には半角スペースを追加&カーソルを先頭に・・・といった事を自動でやってくれちゃいます!


書式・文面のカスタマイズ
書式・文面のカスタマイズ設定にはJavaScriptが使用されており、テキストを加工してから結果を投稿画面に反映…と言う事が可能。
詳しくは【moyashiさんの解説】を見ていただくと分かりやすいのですが、JavaScriptなのでif文なども使用する事ができ、かなり自由度の高いテキスト加工が出来る様になっています。
元の本文は変数【txt】に代入されており、これを加工し、最終的に再度【txt】に戻してあげる事で結果として反映される仕組み。
例①:デフォルト設定
【txt = ‘ “‘ + txt + ‘”‘;】例②:前項の私の設定
【txt = ‘ “[Link] ‘ + txt + ‘”‘;】
(Safariあたりでしか使わない場合は、こういった簡単な加工でも十分かなと)
設定方法
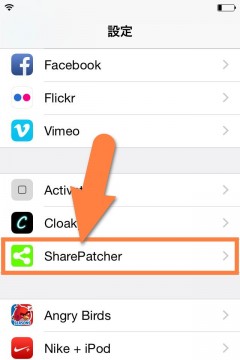
設定アプリ内に追加される『SharePatcher』項目より行います。
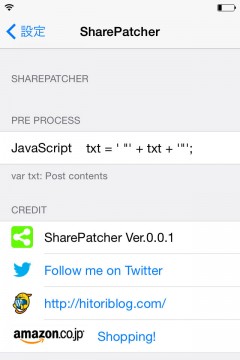
『PRE PROCESS』項目に、書式設定用のJavaScriptを記入しましょう。一行表示になっていますが、複数行のJavaScriptをコピペする事が可能なので、メモアプリなどで編集し、こちらへ貼り付け…が便利です。






コメント
カーソルの位置を変えたいのだけど知識が無さ過ぎてわからないという