通知バナーをノッチから出てきた様なデザインにしてくれる『NotchBanners』のご紹介。
純正の通知バナーは、ノッチ下から出てくるようなデザインになっており、横幅も画面いっぱいまであるため、ノッチを活用したデザイン…という物ではありません。
そこで『NotchBanners』では、ノッチからニョキッと通知バナーが出てきたようなデザインに変更してくれます。
正直…純正デザインの方が使い勝手としては確実にイイのですが、こういったデザインも…楽しいは楽しい…?
詳細情報
NotchBanners
| Price(価格): | $1.99 |
|---|---|
| Section(カテゴリ): | Tweaks |
| Author(制作者): | Ginsu |
| Repo(配布元): | Havoc (https://havoc.app/) |
インストール
CydiaやSileoへ下記のリポジトリを登録し、購入手続き後に『NotchBanners』をインストールしましょう。
購入方法は【Havocリポジトリから「有料脱獄アプリ」を購入する方法】をご参考ください。

アプリ紹介
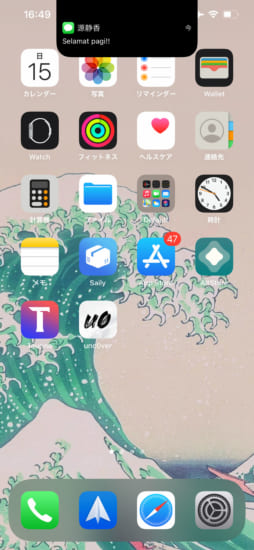
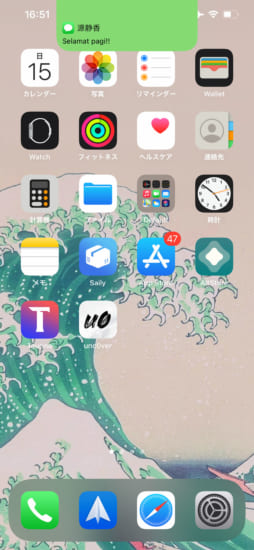
『NotchBanners』を使用すると、通知バナーがノッチからニョキッと生えてきた様なデザインに変更されます。
実際の雰囲気は以下のような感じで、背景を黒にしておくと…まさしくノッチがニョキッと延長され、そこに通知内容が記載されているような雰囲気に。
機能としては普通の通知バナーと同じで、操作等も変更はありません。

カスタマイズ
また、通知バナーの背景色・テキスト色はそれぞれ好きなように変更することが出来ますし、アプリアイコンの色に合わせて自動変更も可能。
さらに横幅もカスタマイズすることができ、デバイスによってはノッチサイズと若干異なる場合があるため、そういった際にも調整が行えます。

設定方法
設定アプリ内に追加される『NotchBanners』項目より行います。設定変更後は画面右上「Apply」項目より適用してください。
『Enabled』: 機能を有効にする
『Adaptive colours』: アプリアイコンの色に合わせてバナー色を自動変更
『Background』: 背景色を選択
『Text』: 文字色を選択
『Show grabber』: バナー内につまみを表示する(バナー下部のスペースが少し広がります)
『Show timestamp』: バナー内にタイムスタンプを表示する
『Custom width』: 通知バナーの横幅をカスタマイズする
『Widht:』: 通知バナーの横幅を数値で入力






コメント
なんでインドネシア語なのかしら…w
よく分かったなwww
音楽コントローラーにループ再生追加するtweakあったら教えて欲しいです。iOS13.5で使えるのでお願いします
日常のスラマッパギってこれだったのね……
最後のところ
『Widht:』: 通知バナーの横幅を数値で入力??
ht:フォビトークン??