アプリスイッチャー内のスクロールアニメーションを変更することが出来る『Icarus』のご紹介。
ホーム画面のスクロールアニメーションを変更といえば【Cylinder】が有名ですが、今回の『Icarus』ではアプリスイッチャー内のスクロールアニメーションを変更することが出来ます。
同梱されているアニメーションもCylinder風の物が多くあり、Cylinderが好きだ!という方には面白いかもしれません。
ただ、いくつか気になるポイントもありますので、この辺りについても後述いたします。
詳細情報
Icarus
| Price(価格): | 無料 |
|---|---|
| Section(カテゴリ): | Tweaks |
| Author(制作者): | MTAC |
| Repo(配布元): | MTAC’s Repo (https://mtac.app/repo/) |
インストール
CydiaやSileoへ下記のリポジトリを登録し、通常通り『Icarus』をインストールしましょう。

アプリ紹介
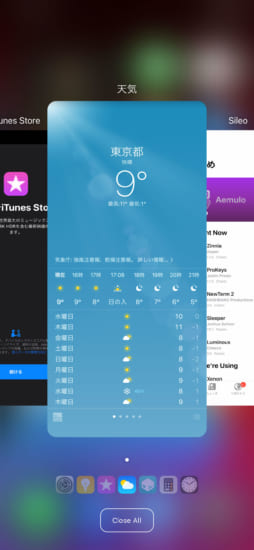
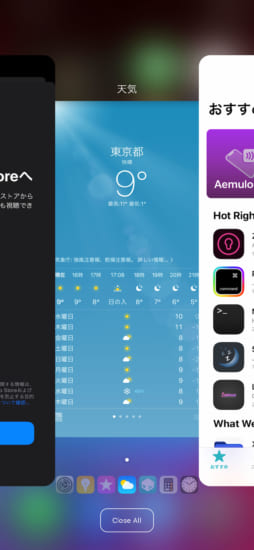
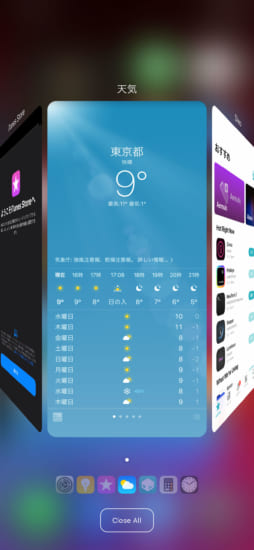
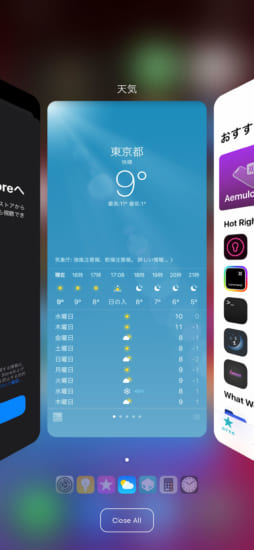
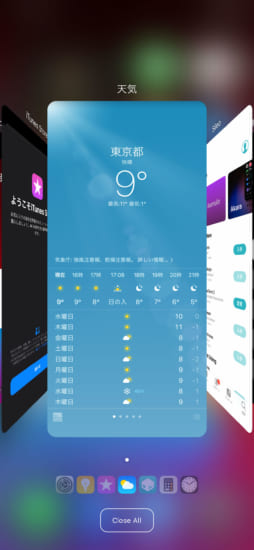
『Icarus』を使用すると、アプリスイッチャーにてサムネイルをスクロールする時のアニメーションを変更することが出来るように。
通常は少し奥行きのある横スクロール…というアニメーションが採用されていますが、これをCylinderの様なアニメーションに変更できちゃいます。
また、特徴として左右端という概念がなく、ループ状態にしてくれるのもポイント。

カスタマイズ
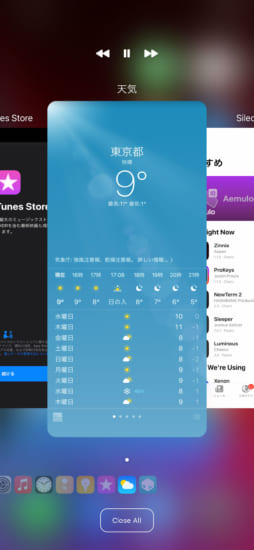
アニメーション変更の他にも全アプリ一括完全終了ボタンを配置したり、簡易な音楽コントローラを配置したり…という事も出来ます。
ほかに…なぞ…おまけ機能として、ホーム画面に配置出来るウィジェットなんかも備わっていたり。
ホーム画面からIcarusの設定を変更出来るようになる…というだけのウィジェットなのですが、なぞの作り込み感…。
気になるポイント
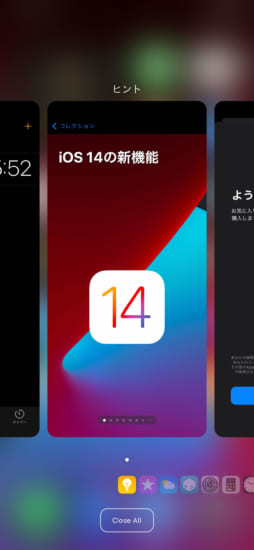
スクロールアニメーションの動きは非常にスムーズなのですが、スイッチャーの開閉、スイッチャーからアプリの起動、スイッチャーからアプリの完全終了…などのアニメーションが、微妙です。
アニメーション自体がカットされているような動作になる場面もあり、気になる方は…気になるかもしれません。
アニメーション
アニメーションは以下の物が同梱されており、好きなものを選択可能(アニメーション変更時にはリスプリングが不要なので、サクサク選べてちょっとだけ楽です)。
Linear

Rotary

Reverse Rotary

Cylinder

Reverse Cylinder

CoverFlow

Right Fade
画像だとわかりにくいですが、前後にズラッとサムネイルが並んでいる…という様なアニメーションとなっています。

Left Fade
こちらも分かりにくいかもしれませんが、前項の左右逆バージョンとなります。

Wheel

Reverse Wheel

設定方法
設定アプリ内に追加される『Icarus』項目より行います。設定変更後は画面右上「チェックボタン」より適用しましょう。
『Enable』: 機能を有効にする
『Switchet Style』: アニメーションを選択
【More Options】: 各種詳細設定
More Options
『Use Live Shapshots』: サムネイルをライブ表示に
『Show App Icon』: アプリアイコンを表示
『Hide Icon Row』: スイッチャー下部のアプリアイコン一覧を非表示に
『Fade Icon Row』: スイッチャー下部のアプリアイコン一覧にフェード効果を追加
『Hide Active Indicator』: 現在のアプリを示すインジケータを非表示に
『Kill Button』: 画面下部に全アプリを一括完全終了するボタンを追加
『Music Controls』: スイッチャー上部に簡易な音楽コントローラを表示
『Haptic Feedback』: 各操作に触覚フィードバックを追加
『App Closing』: 全アプリ終了ボタンを実行する際に確認ダイアログを表示
『Use Widget』: ホーム画面にアプリウィジェットを配置出来るように(通常のウィジェット配置から選択)






コメント
「今回の『』ではアプリスイッチャー内のスクロールアニメーションを変更することが出来ます。」
アプリ名が抜けてますよー
Linearがシンプルで懐かしくて良いですね。
アニメーションが気になりますが、イイですね!
ただ、アニメーションを有効にするとなぜかホーム画面のアプリを移動できなくなるという…