コントロールセンターからActivatorアクションを実行できるようになる『Coeus』のご紹介。
「FlipConvert」を使用するとコントロールセンターからFlipswitchを扱えますが、Activatorアクションには様々あり、それらをコントロールセンターから実行できると何かと便利!
そこで『Coeus』では、コントロールセンターからActivatorアクションを実行出来る様にしてくれます!
個別トグルではなく、純正ウィジェットのような一塊のトグル群となっており、大きさなどもカスタマイズ出来るのも…ポイント!
詳細情報
Coeus
| Price(価格): | 無料 |
|---|---|
| Section(カテゴリ): | Control Center (Modules) |
| Author(制作者): | Azzou |
| Repo(配布元): | Azzou’s repo (https://azzoudughetto.github.io/repo/) |
インストール
CydiaやSileoへ下記のリポジトリを登録し、通常通り『Coeus』をインストールしましょう。

アプリ紹介
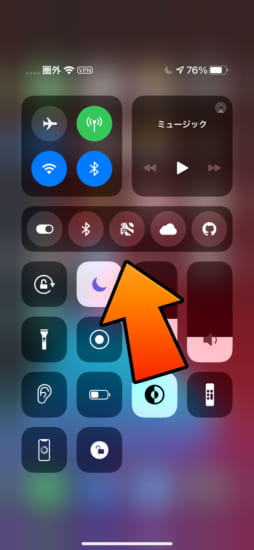
『Coeus』を使用すると、Activatorアクションをコントロールセンターから実行することが出来るようになります。
純正ウィジェットの様に一塊のトグル群で表示され、この中に好きなActivatorアクションを好きなアイコンで追加していくことが出来ます。
ウィジェット内は左右スワイプで切り替えが出来ますので、表示以上のActivatorアクションを配置可能。

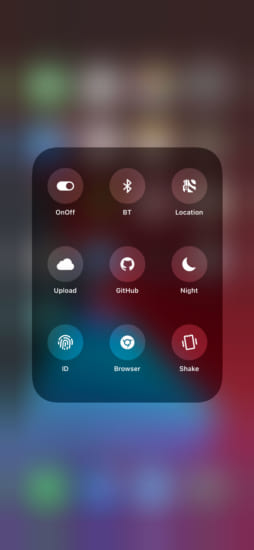
ちなみにウィジェット長押しによる展開にも対応しており、こちらから実行もなかなか便利だったりします。

カスタマイズ
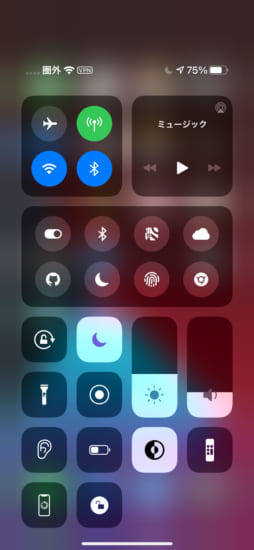
カスタマイズ性も優れており、追加されるActivatorアクションのトグルアイコンや表示順などはもちろん、ウィジェット自体の大きさやトグル数などなど…もカスタマイズが可能!

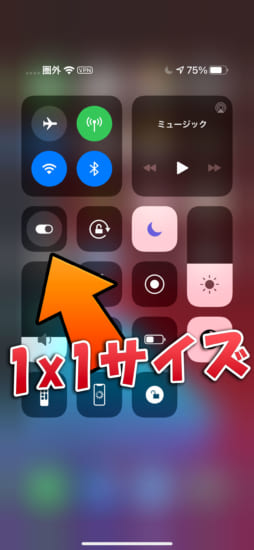
面白い使い方としては、ウィジェットの大きさを「1 x 1」にすると個別トグルのような見た目と使い勝手にすることも出来ます。
1 x 1の中でも左右スワイプによるActivatorアクションの切り替えは可能なため、よく使うActivatorアクションが一つだけで、たまに他も使う…という方にはこの表示方法…イイかも!

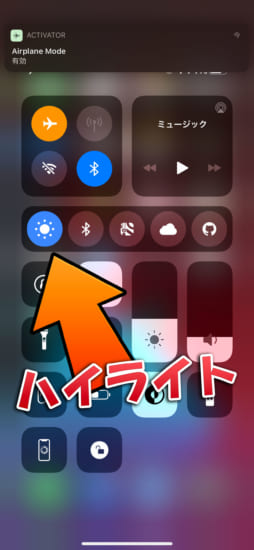
ハイライト
ActivatorアクションとしてFlipswitchなど、オン・オフ状態があるアクションを選択した場合、オン状態にあるときにはトグル背景をハイライトさせることも可能です。
ハイライト色はトグルごとに設定可能なため、機能に合わせて分かりやすい色にすることも出来ます。

Coeus 2
もうひとつの面白いポイントとして、同じリポジトリから『Coeus 2』というパッケージも配布されています。こちらは機能などもCoeusと全く同じ物。

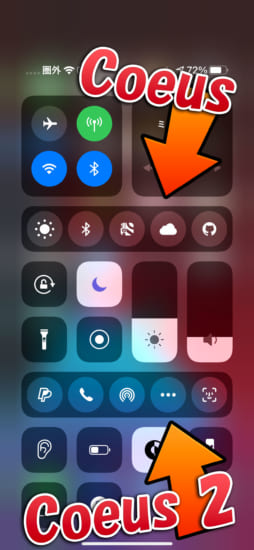
ウィジェットを2つ表示出来る
使いみちは「Coeusを2つ配置したい」場合に使用します。
Coeusウィジェット内には何個でもActivatorアクションを追加・配置出来ますが、Coeus 2を使用することでウィジェット自体を2つ配置出来る様になっています。
もちろん設定は別々となっていますので、配置するActivatorアクションやウィジェットサイズなどなどを別々に設定可能です。

設定方法
設定アプリ内に追加される『Coeus』項目より行います。
【Module】: ウィジェット自体の大きさや見た目などのカスタマイズ設定
【Toggles】: ウィジェット内に配置するActivatorアクションの詳細設定
『Respring』: 設定変更後はリスプリングにて適用
『Reset Preferences』: Coeus設定を初期化する
Module
【COLLAPSED SIZE】
『Width』: ウィジェットの横サイズを設定(1〜4)
『Height』: ウィジェットの縦サイズを設定(1〜5)
【COLLAPSED LAYOUT】
『○ columns』: ウィジェット内の横トグル数を設定
『○ rows』: ウィジェット内の縦トグル数を設定
『Use paging』: ウィジェット内をスワイプ時にページ単位での切り替えに
『Show slide indicator』: ウィジェット内をスワイプ時にスクロールバーを表示
『Show labels』: ウィジェット内にトグル名を表示
『Scroll to page ○ by default』: ウィジェットのデフォルトページを選択(-1 = 最後に使用したページ、0 = 1ページ目、以降選択したページ数を表示)
【EXPANDED SIZE】
『Width』: ウィジェット展開時の横サイズを設定(1〜4)
『Height』: 展開時の縦サイズを設定(1〜5)
【EXPANDED LAYOUT】
『○ columns』: ウィジェット展開時の横トグル数を設定
『○ rows』: 展開時の縦トグル数を設定
『Use paging』: 展開時をスワイプ時にページ単位での切り替えに
『Show slide indicator』: 展開時をスワイプ時にスクロールバーを表示
『Show labels』: 展開時にトグル名を表示
『Show Verticalyr』: 展開時を縦表示に
『Scroll to page ○ by default』: 展開時のデフォルトページを選択(-1 = 最後に使用したページ、0 = 1ページ目、以降選択したページ数を表示)
【OTHERS】
『Dark slider indicator』: スクロールバーを黒基調に
Toggles
【Add new toggle】: Activatorアクショントグルを追加する
【TOGGLES】: 追加されたトグル一覧が表示されているため、設定変更はこちらから行う。また、表示順や削除は画面右上「編集」から実行
Add new toggle
設定変更後は画面右上「Save」より保存してください。
『NAME』: トグル名を入力
『Activator』: トグルに割り当てるActivatorアクションを選択
『Choose from preset』: トグルのアイコンを選択
『Use SF Symbols』: プリセット内にないSF Symbolsをアイコンとして使用する
『スライダー』: アイコンの大きさを調整
『Weight』: SF Symbolsの太さを選択
『Scale』: SF Symbolsの大きさを選択
『Name』: 使用したいSF Symbol名を入力(SF Symbols Browserアプリで探すと分かりやすいです)
『Custom Height』: Flipswitchなどをアクションとして選択した際、オン状態の時の背景色を変更する
『Use color』: 背景色を選択
『Ask for Confirmation』: 実行時に確認アラートを表示
コントロールセンターへの追加
Coeusウィジェットをコントロールセンターへ追加するには、いつも通り純正のコントロールセンター設定より「Coeus」を好きな並びに追加してあげましょう。






コメント
こうゆうの待ってました
サンタさん感謝です
SF Symbol名に「.」が入っていると無効(デフォルトアイコン)になっちゃうみたいですね
何か回避方法はありますでしょうか
.を入れない
タグにiOS13ってありますけど、Odyssayで13.7だとエラーで使えないですね
シングルアイコンにして
「コントロールセンターを閉じる」を割り当てる贅沢。
ええやん
iOS 12でも使えたの嬉しい
ActivatorアクションのContacts→Callとあるのですが割り当てても無反応なのはActivatorの仕様なのですか?
使えない方これ入れてたら使えるかもしれません。https://tools4hack.santalab.me/update-jbapp-libcolorpicker-v163-support-a12-device.html
cydia://package/org.thebigboss.libcolorpicker
使えるようになりました。
ありがとうございます!
iOS12でも使えるんだ。
かつてのPolusとかQuickActivatorのような感じで使えるのかな?
サンタさん昨日は徹夜で子どもたちのとこまわっただろうから、今日の更新はないんよね、
ゆっくり休んでね
このリポ入れると警告文出るけど対処法ありますかぬ?
リポジトリが変更されているみたいです。
azzouq.github.io/repo/ が変更先。
ご親切にどうもありがとうございます。Coeusをあきらめていたので感謝しかないです。