ステータスバーに表示されるローディングアイコンのデザインを変更し、更にiPhone Xでも表示出来るようにする『KITTLoader』のご紹介!!
何かを読み込み中、ステータスバーへ出現するローディングアイコン(Activity indicator)…通称「クルクル」。
『KITTLoader』では、このアイコンを左右に往復するコンパクトなデザインに変更することが出来ます。
他のステータスバーアイコンの上 or 下に表示されるため、なんと…通常はローディングアイコンが表示されないはずのiPhone Xでも使うことができちゃう!個人的に、これ…すっごいうれしかったり…!軽く言っても…神である……!
詳細情報
KITTLoader
| Price(価格): | 無料 |
|---|---|
| Section(カテゴリ): | Tweaks |
| Author(制作者): | LonestarX |
| Repo(配布元): | lonestarx Source – YouRepo (http://lonestarx.yourepo.com/) |
インストール
Cydiaへ下記のリポジトリを登録し、通常通り『KITTLoader』をインストールしましょう。

より詳しいインストール方法は【Cydia の 使い方! ~全部解説~ [JBApp]】をご覧ください。
アプリ紹介
『KITTLoader』を使用すると、ステータスバーのローディングアイコンを横型のコンパクトなデザインに変更することが出来ます。
通常はクルクル回るローディングアイコンがステータスバーに表示されますが、KITTLoaderでは玉が左右へ移動するようなデザイン。(名前の通り、ナイトライダーのアレです)
更に、iPhone Xでも使用可能!iPhone Xではローディングアイコン自体がステータスバーに表示されなくなったため、読み込み中なのかが分かりにくくなっていましたが…これで解決!!

iPhone X以外では…
もちろんiPhone X以外でも使用可能で、その場合はステータスバーの右下側に表示されるようになります。

色や長さ・速さの変更なども
今回の画像では個人的にシックリくる色やデザインを使っていますが、オプションとして「玉 or 残像部分の色を変更」や「残像の長さ」、「アニメーション速度」など見た目に関する物も多数搭載されています。
自分の好きな色やアニメーションにすると、イイ感じ!!
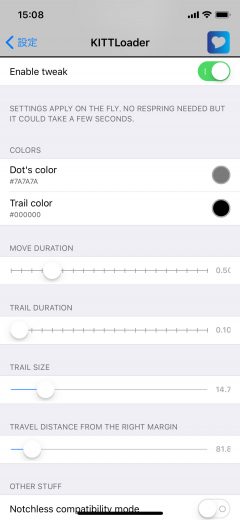
設定方法
設定アプリ内に追加される『KITTLoader』項目より行います。
『Enable tweak』: 機能を有効にする
『Dot’s color』: 玉部分の色を選択
『Trail color』: 残像部分の色を選択(指定した色より薄くなるので、濃い目がオススメ)
『MOVE DURATION』: 玉の移動速度を調整
『TRAIL DURATION』: 残像のアニメーション速度を調整(0に近づけたほうが自然です)
『TRAIL SIZE』: 残像の長さを調整
『TRAVEL DISTANCE FROM THE RIGHT MARGIN』: 玉の移動距離を調整(右からの移動距離)
『Notchless compatibility mode』: iPhone X以外のデバイスではオンに
『LittleX mode』: LittleXを使用している際にオンに
『“LittleX without status bar” Compatibility』: LittleXでステータスバー機能を有効にしていない場合はオンに
『Force show』: アプリ側がローディングアイコンを非表示にしている場合でも、強制的に表示





コメント
動かないなーって思ったらリポジトリが変わったのね1
ローディングの玉右壁に当たんないで欲しい(๑•́ ₃ •̀๑)/
KITTって
Knight Industries Two Thousand
だったか。
どうりであの動きw
わかる人には懐かしい!「フォウフォウ」って効果音ついたら尚素敵!
それそれ
Siriのグルグルアイコンも赤色のヤツに変更して欲しいですな
マイケルって呼びかけて欲しい!
なんのことかと思ったらナイトライダーか!
14.7の81.8ですねw
もしかしてピッタリ止めるの苦手ですか??w
数字の3タップ?でkeyboardからの入力もできるよね
数字の3タップは知らなかったぁ!!
…てかやってみたけど出来ないよーw
いつもスライドバーをビタ止めしてた♪
スライダーをピッタリ止めても、指を離した瞬間ピコッと動いてしまって……(´;・;ω;・)
例えば普段右手の親指でスライダーを調整してると仮定して、
「15.0」とか「80.0」とか目標の位置まで動かしたら、、
【左手の親指で別の所に触れながら右手の親指を離す】と
どこでもピッタリ好きな数値に合わせられますよー☆
ぜひぜひ試してみて下さいな♪
ナイトライダーのアレなら赤にしてほしかった……。
名前見ても分からなかったよ。
アプデで3rdパーティAppのクラッシュが修正されたから使いやすくなりましたね!